NeetoCal allows you to embed your booking page into your website easily. Instead of sending clients to a separate page, your clients can book appointments directly on your site without leaving your page.
Embedding booking page on your website
Visit the Scheduling Links page.
Click on the scheduling link that you wish to embed.
Click on Share.
There, you will see the option Embed on a webpage.
Click on it to view the embed options.
-
NeetoCal provides the following embed/widget options to choose from:
Inline Embed
Pop-up via sticky button
Pop-up via custom trigger
Iframe embed
Inline embed
Inline embedding loads the NeetoCal page directly inline with the other website content. It will look like this.
Pop up via sticky button
Adds a sticky button to your webpage. When clicked, it opens the scheduling page in a popup window like this.
Popup via custom trigger
When a user clicks a button on your website, you can make the NeetoCal page pop up like this.
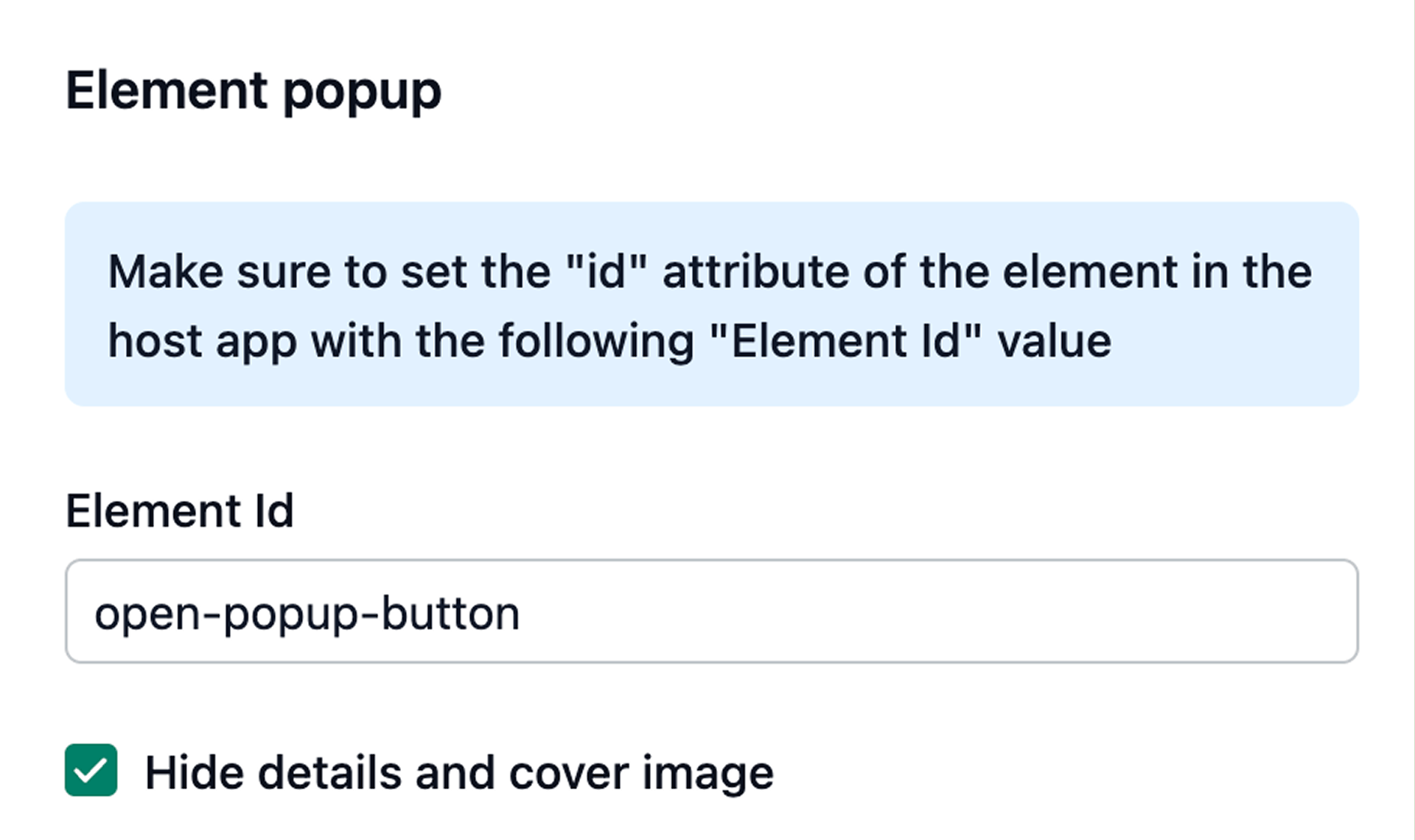
Set the specific element in your web page that you want to make clickable to trigger the NeetoCal popup. Then set the "id" of the element to the one you provided on the "Element Id" in NeetoCal.
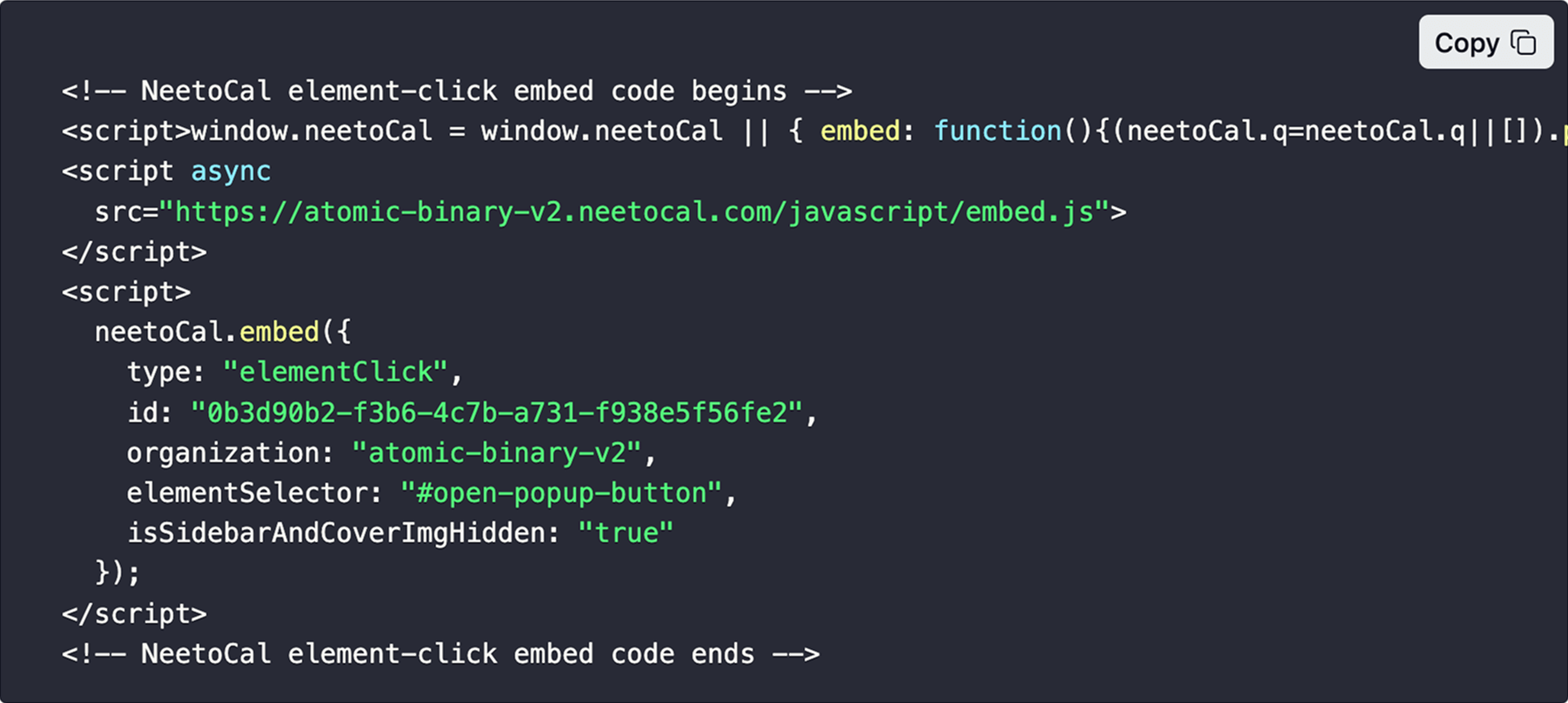
Add the script provided in NeetoCal to your website.
Note: The script does not add an element to your webpage. The above 2 steps must be done correctly for the script to work.
Pop-up via custom trigger example
Let's say you want to add the NeetoCal to your website as a popup when you click a button.
Add the button to your website. Assign an ID to the button, which can be anything you prefer. In this example, we'll use the "popup button":
<button id="popupButton" name="popupButton">Book a meeting</button>Open NeetoCal and go to the meeting you want to display in the popup. Navigate to the Share tab. Select the Embed option and choose Popup via custom trigger.
Add the ID popup button to the Element Id field.
Copy the script provided on the right side of the share page and paste it onto your website.
Iframe embed
You can embed a NeetoCal scheduling link on your webpage using an iframe. This helps you display your scheduling link directly on your webpage. It will look like this.
The iframe embed places your scheduling link inside a fixed frame on the page, while the inline embed integrates the scheduling link directly into your page’s layout and styling.
Pre-filling fields
You can pre-fill fields in your embedding to save time for your clients. This feature allows you to automatically populate information like names, email addresses, or answers to questions before clients access your booking page.
Follow 1 to 6 steps as mentioned above.
You will see Query params in the bottom left corner.
In the "Enter key name" placeholder, type the field code (e.g; "name").
In the "Enter key value" placeholder, type the value you want to pre-fill (e.g; "Oliver")
Copy the code and paste it at the desired place.
When clients access your booking page through this link, they will see the form with the specified fields already filled in.
React applications
If you want to embed NeetoCal in your React app, check out the following examples:


.png)